

|

|

|

|

|

|

|

|
|
Поиск |
Редактирование контент-шаблона
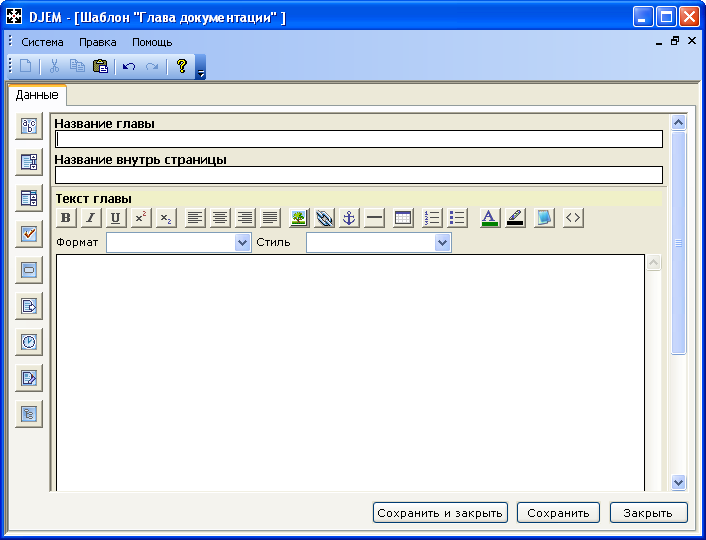
Диалог редактирования контент-шаблонов появляется при создании нового или редактировании существующего шаблона. В левой части расположены кнопки для вставки элементов управления (см. п. Визуальный редактор для создания контент-шаблона).

Редактор контент-шаблонов
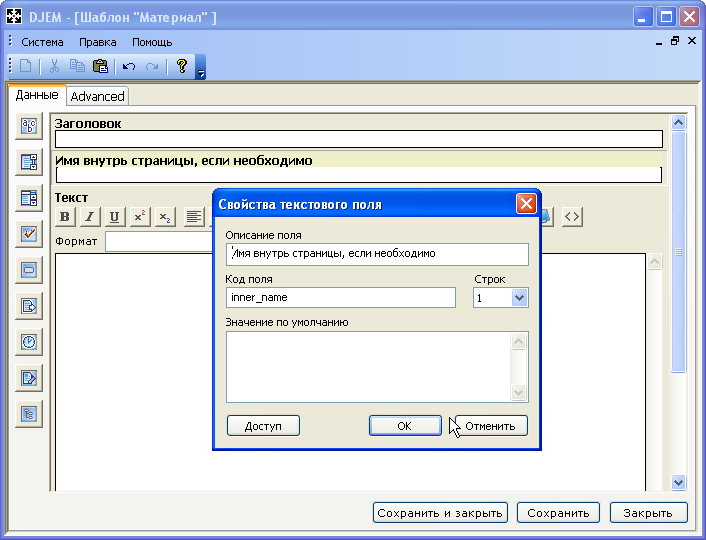
При добавление элемента в появившимся окне можно указать
- Описание поля – текст, служащий для описания содержимого поля. Этот текст будет отображаться над полем при вводе.
- Код поля – условный код поля, используется для обращения к нему из встроенного языка DJEM-script.
- Строк – высота поля в строках, используется там, где это актуально по смыслу. Не используется для переключателей, файловых полей, полей времени, выпадающих списков и т.д.
- Данные для поля – данные, используемые для наполнения опциями списков. Формат пары: код:значение – разделяются двоеточием, пары значений разделяются между собой переводом строки. Пустые строки игнорируются. Для заполнения поля может использоваться DJEM-script. В качестве кода допускаются не только числовые идентификаторы. Возможны любые значения.
- Скрипт, выполняемый при нажатии – DJEM-script, выполняемый при нажатии в форме на кнопку. (Предполагается гибридное сочетание JavaScript и DJEM-script).
- Маска имени файла после закачки – скрипт, описывающий правило наименования файлов, добавляемых в документ. Значение %file подставляется в указанное в маске место. Например, для документа с номером 123 и локального имени файла lol.jpg скрипт с маской /files/ru/<#_id#>_%file преобразует в /files/ru/123_lol.jpg.
- Доступ – установка доступа, т.е. прав на запись и чтение какого-либо поля для указанных пользователей или групп пользователей.
- Путь к CSS-файлу (только для WYSIWYG - контроли), указывает путь к файлу со стилями CSS, применяемыми на сайте. В свойствах стилей можно указать описание стиля, тогда в выпадающем списке при редактировании текста можно будет выбрать нужный стиль по его текстовому описанию. Описания добавляеются после ключевого слова: -djem-desc:
.bold {
font-weight: bold;
-djem-desc: жирный текст
}
Любой добавленный элемент управления можно свободно передвигать по экрану и изменять его ширину и высоту с помощью мыши. Некоторые элементы обладают фиксированной высотой, в таких случая высота не изменяется.У некоторых элементов управления высота изменяется градиентно для соответствия полным линиям текста.
При нажатии правой кнопкой мыши на элементе управления появляется контекстное меню:

Контекстное меню
- Передвинуть вверх – поменять местами текущий элемент управления с тем, который находится над ней.
- Передвинуть вниз – поменять местами текущий элемент управления с тем, который находится под ней.
- Удалить – удалить текущий элемент управления
- Скрипт – скрипт, который будет выполнен немедленно после изменения значения элемента управления. Само поле является гибридом djem-script и специальных инструкций.

Редактирование скрипта
Доступны следующие операции:
do("set;name;value") - изменение поля в текущем документе - установка поля name в значение value
openDocument("22") - открывает новое окно редактирования указанного документа
alert("alert!") - вывод модального окна с сообщением
do("abort") - прекращает работу скрипта
do("save") - сохраняет документ
do("close") - закрывает документ
do("saveclose") - сохраняет и закрывает документ
между несколькими командами должен находиться любой пробельный символ
- Свойства – изменение свойств элемента управления

Редактирование свойств поля в контент-шаблоне