

|

|

|

|

|

|

|

|
|
Поиск |
Создание контент-шаблона в редакторе
В системе предусмотрен визуальный редактор, с его помощью осуществляется создание и редактирование шаблона. Редактор имеет простой и удобный интерфейс, который включает:
- Инструменты, располагающиеся в левой части окна и содержащие:
Кнопка
Значение
Формат значений для выбора
Формат хранения данных для доступа из DJEM-script

Текстовое поле

Список значений
формат значений - построчный, данные следующего вида:
идентификатор:значение
например:
:Пункт по умолчанию
1:Первый пункт
2:Второй пунктВ поле допускается использовать DJEM-script
Данные в поле хранятся через запятую, например, при выборе пунктов "Первый пункт" и "Второй пункт" в поле будет хранится строка "1,2"

Выпадающий список

Переключатель
Выбранное значение - "on"
не выбранное - пустое - ""
Кнопка действия

Поле заливки файлов (поле для добавления файла)

Элемент ввода времени (поле для указания даты и времени)

Расширенный редактор текста

Элемент отображения иерархической информации в виде дерева.
формат значений - построчный, данные следующего вида:
идентификатор:родительский_идентификатор:значение
например:
0:-1:Корневой пункт
1:0:Первый пункт
2:1:Подпункт первого пункта
3:0:Второй пункт
4:3:Подпункт второго пунктаВ поле допускается использовать DJEM-script, например, для того, чтобы вывести в поле дерево разделов сайта используется конструкция:
<foreach name=x path="main.*" where="_type=0" sort="_sort">
<foreach[x]._id>:<foreach[x]._parent_id>:<foreach[x]._name>
</foreach>Данные в поле сохраняются через запятую, например, при выборе пунктов "Первый пункт" и "Второй пункт" в поле будет хранится строка "1,3"
- Рабочую область, находящуюся в центре экрана. Здесь и происходит формирование контент-шаблона.
Для добавления нового элемента с помощью инструментов выберите тип элемента. В зависимости от типа элемента появится окно, где настройте параметры данного элемента:

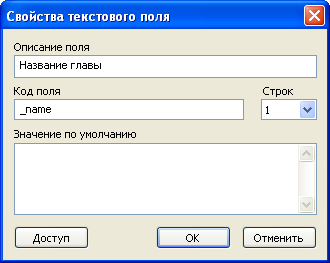
Свойства текстового поля

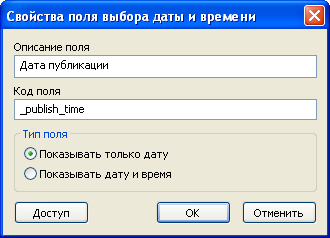
Выбор даты и времени
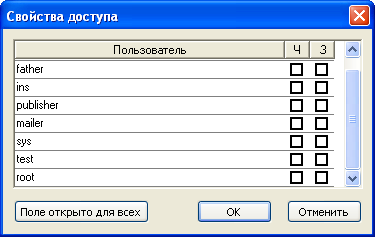
Для каждого поля настраивается доступ, для указанных групп пользователей можно запретить или разрешить просмотр и редактирование поля. По умолчанию поле доступно для редактирования всем:

Права доступа к контроли управления
Для быстрого редактирования параметров элемента используйте всплывающее меню, вызываемое по правой кнопке мыши:

Вид контекстного меню
При работе с инструментом «Расширенный редактор текста» оператор может вводить и редактировать таблицы, гиперссылки и картинки. Для ввода этих элементов в «Расширенном редакторе текста» выбирается нужная пиктограмма, при нажатии на которую появляется соответствующее окно, где настраиваются параметра отображения (см. п. Работа с таблицей, Ссылки, Работа с картинками).