В системе предусмотрен визуальный редактор, с его помощью осуществляется
создание и редактирование шаблона. Редактор имеет простой и удобный интерфейс,
который включает:
Инструменты, располагающиеся в левой части окна и
содержащие:
Рабочую область, находящуюся в центре экрана. Здесь и
происходит формирование контент-шаблона.
Для добавления нового элемента с помощью инструментов выберите тип элемента.
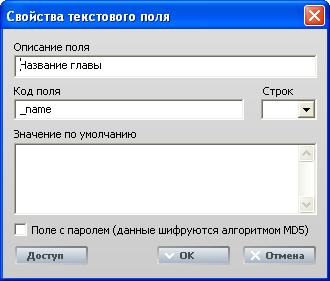
В зависимости от типа элемента появится окно, где настройте параметры данного
элемента:

- Описание поля – текст, служащий для описания содержимого поля. Этот
текст будет отображаться над полем при вводе.
- Код поля – условный код поля, используется для обращения к нему из
встроенного языка DJEM-script.
- Строк – высота поля в строках, используется там, где это актуально
по смыслу. Не используется для переключателей, файловых полей, полей времени,
выпадающих списков и т.д.
- Данные для поля – данные, используемые для наполнения опциями
списков. Формат пары: код:значение – разделяются двоеточием, пары значений
разделяются между собой переводом строки. Пустые строки игнорируются. Для
заполнения поля может использоваться DJEM-script. В качестве кода допускаются
не только числовые идентификаторы. Возможны любые значения.
- Скрипт, выполняемый при нажатии – DJEM-script, выполняемый при
нажатии в форме на кнопку. (Предполагается гибридное сочетание JavaScript и
DJEM-script).
- Маска имени файла после закачки – скрипт, описывающий правило
наименования файлов, добавляемых в документ. Значение %file подставляется в
указанное в маске место. Например, для документа с номером 123 и локального
имени файла lol.jpg скрипт с маской /files/ru/<#_id#>_%file преобразует в
/files/ru/123_lol.jpg.
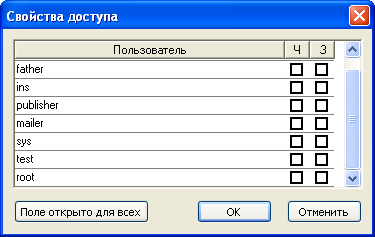
- Доступ – установка доступа, т.е. прав на запись и чтение какого-либо
поля для указанных пользователей или групп пользователей.
- Поле с паролем — данные отображаются «звёздочками» и
при изменении автоматически шифруются алгоритмом MD5.
Для каждого поля настраивается доступ, для указанных групп пользователей
можно запретить или разрешить просмотр и редактирование поля. По умолчанию поле
доступно для редактирования всем:

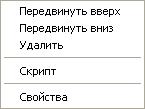
Для быстрого редактирования параметров элемента используйте всплывающее
меню, вызываемое по правой кнопке мыши:

- Передвинуть вверх – поменять местами текущий элемент управления с
тем, который находится над ней.
- Передвинуть вниз – поменять местами текущий элемент управления
с тем, который находится под ней.
- Удалить – удалить текущий элемент управления
- Скрипт – скрипт, который будет выполнен немедленно после изменения
значения элемента управления. Само поле является гибридом djem-script и
специальных инструкций.
Редактирование скрипта
Доступны следующие операции:
do(«set;name;value») — изменение поля в текущем документе — установка поля
name в значение value
openDocument(«22») — открывает новое окно редактирования указанного
документа
alert(«alert!») — вывод модального окна с сообщением
do(«abort») — прекращает работу скрипта
do(«save») — сохраняет документ
do(«close») — закрывает документ
do(«saveclose») — сохраняет и закрывает документ
между несколькими командами должен находиться любой пробельный символ.
Подробнее о скриптах в КШ см в разделе «Кнопка
действия»
 Посмотрите видео-ролик
Посмотрите видео-ролик
 Посмотрите видео-ролик
Посмотрите видео-ролик